はじめに
Google Mapをサイト上に表示したいと思い、実装の仕方を調べてみました。
Google Maps APIプログラミング入門 改訂2版
posted with amazlet at 13.09.09
勝又雅史
アスキー・メディアワークス
売り上げランキング: 16,648
アスキー・メディアワークス
売り上げランキング: 16,648
Google Maps API のライセンス
Google Maps API は、無料でアクセスできるウェブページやモバイル アプリケーションに Google マップを埋め込むことができる無料サービスです。
エンド ユーザーが自由にアクセスできる一般公開のサービスであれば、この API を利用できます。
Google Maps API のライセンス - Google Maps API ― Google Developers
Google Maps JavaScript API v3からAPIキーが不要
Google Maps JavaScript API V3 は、API キーがなくても正常に機能します。ただし、キーを使うとアプリケーションの Maps API の使用状況をチェックできるようになるため、Maps API を読み込む際には API コンソールキーを使用することを強くおすすめします。
Google Maps API に登録する - Google Maps API ― Google Developers
サンプルコード
Google Mapのドキュメントにサンプルコードがあります。
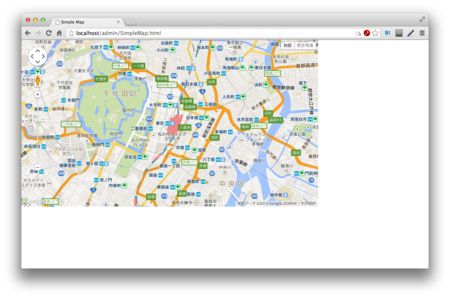
東京駅を表示するサンプルコード
<!DOCTYPE html> <html> <head> <title>Simple Map</title> <meta name="viewport" content="initial-scale=1.0, user-scalable=no"> <meta charset="utf-8"> <style> html, body, #map-canvas { margin: 0; padding: 0; height: 90%; /* 高さ */ width: 90%; /* 幅 */ } </style> <script src="https://maps.googleapis.com/maps/api/js?v=3.exp&sensor=false"></script> <script> var map; function initialize() { var mapOptions = { zoom: 14, //center: new google.maps.LatLng(-34.397, 150.644), // 緯度・経度(東京駅) center: new google.maps.LatLng(35.681382, 139.766084), mapTypeId: google.maps.MapTypeId.ROADMAP }; map = new google.maps.Map(document.getElementById('map-canvas'), mapOptions); } google.maps.event.addDomListener(window, 'load', initialize); </script> </head> <body> <div id="map-canvas"></div> </body> </html>
緯度と経度から目的の場所を指し示す
目的の場所を指し示す際、new google.maps.LatLng(緯度, 経度)を指定します。
var mapOptions = { zoom: 14, // 拡大率 // 緯度・経度(東京駅) center: new google.maps.LatLng(35.681382, 139.766084), mapTypeId: google.maps.MapTypeId.ROADMAP }; map = new google.maps.Map(document.getElementById('map-canvas'), mapOptions);
地図のサイズを変更する
地図のサイズを変更したい場合は、地図の描画領域(#map-canvas)の縦横サイズをCSSで調整します。
<style> html, body, #map-canvas { margin: 0; padding: 0; height: 90%; /* 高さ */ width: 90%; /* 幅 */ } </style>