はじめに
Apple社のWebブラウザSafariにはWebインスペクタという開発者向けツールが標準で搭載されており、このツールを使うとJavaScriptをデバッグすることができるようになります。今日はこのWebインスペクタの使い方を少しご紹介したいと思います。
スクリーンショットはMacのものですが、Windows版Safariでもほとんど同じような手順でデバッグすることができると思います。
WebインスペクタでJavaScriptをデバッグする
開発メニューが有効になったら、続いてWebインスペクタでJavaScriptをデバッグする方法を説明します。
1.デバッグしたいページをSafariで表示します。
2.開発メニューからWebインスペクタを選択します。
3.Webインスペクタの起動時には、以下のような画面が表示されるので、「このセッションでのみ有効」か「常に有効」のどちらかを選択し、「デバッグを有効にする」ボタンをクリックします。

4.スクリプトタブを選択します。
5.スクリプトの実行をストップさせたい箇所の行番号をクリックして、ブレークポイントを設定します。

6.この状態でページをリロードすると、デバッグが開始されます。
外部スクリプトのデバッグ
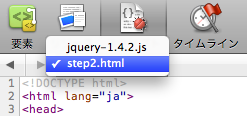
Webインスペクタは、外部jsファイルのデバッグもできます。現在表示中のページが読み込んでいるjsファイルの一覧は、スクリプトタブの真下にある選択ボックスで見ることができます。この選択ボックスからデバッグしたいファイルを選択すると、画面にそのjsファイルのソースコードが表示されます。

変数のウォッチ
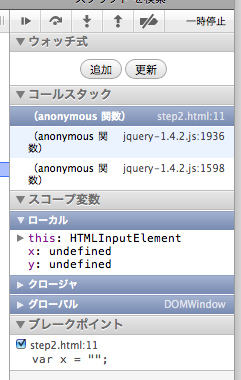
実行中のローカル変数の値を確認するには、画面右側の領域で確認することができます。

Apple Magic Mouse MB829J/A
posted with amazlet at 11.06.14
アップル (2009-10-31)
売り上げランキング: 407
売り上げランキング: 407






