Webページの文字コードをShift_JISからUTF-8に変更した場合、IEでは表示が微妙に変わってしまうようです。具体的には、英字フォントが変わってしまう、フォントサイズが大きくなってしまうなど、さまざまな現象が発生します。「IE、UTF-8、フォント」などのキーワードで検索すると、これらについてたくさん情報を見つけることができます。
英字フォントがTimes New Romanになる
font-familyを何も指定しないと、だいたいのブラウザではデフォルトで設定されているフォントで表示されるのだが、文字コードがUTF-8だと WindowsのIE6で英数文字が「Times New Roman」になってしまう。※文字コードがShift_JISやEUC-JPの場合はデフォルトのフォントで表示される。
CSSのfont-family:ヒラギノとMS Pゴシックとメイリオの悩ましい関係 - webデザイナーのナナメガキ
フォントサイズが微妙に大きくなる
%で指定された font-size は,最終的にpxに変換され,端数処理して整数値になったものが表示されます。IEの場合,11.5px以上12px未満になるところは,本来12pxで表示されるはずですが,13pxになっています。9.5px以上11.5px未満のところは,すべて12pxで表示されています。
http://blog.d-spica.com/entry/080518iefontsize.html
ボタンのラベルが浮く
UTF-8でかかれたソースを、IEで見ていて気づいた。
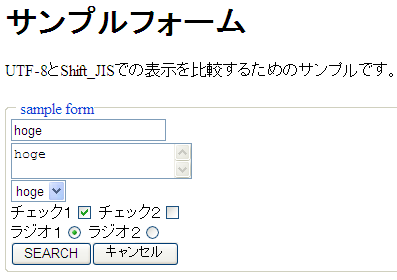
FORMのSUBMITボタンの文字が若干浮いている。(上側、画像の一番左。)また、アルファベットを使用するとうまくセンタリングされるようだ。(グーグルとgoogleの違い)
UTF-8 での FORM ボタンの文字が浮く(IE) : 自宅運用debianサーバのTIPS+α
自分の環境(IE7)でも、実際に試してみました。
ソースコード
<html> <head> <meta http-equiv="Content-Type" content="text/html; charset=UTF-8"> </head> <body> <h1>サンプルフォーム</h1> <p>UTF-8とShift_JISでの表示を比較するためのサンプルです。</p> <form action="hoge" method="get"> <fieldset> <legend>sample form</legend> <input type="text" name="" value="hoge" size="20"> <br> <textarea name="" rows="2" cols="20" tabindex="0">hoge</textarea><br> <select name="hoge" size="1" tabindex="0"> <option value="">hoge</option> </select><br> チェック1<input type="checkbox" name="" value="hoge" checked> チェック2<input type="checkbox" name="" value="hoge"><br> ラジオ1<input type="radio" name="hoge" value="hoge" checked> ラジオ2<input type="radio" name="hoge" value="hoge"><br> <input type="button" name="" value="SEARCH"><input type="button" name="" value="キャンセル"><br> </fieldset> </form> </body> </html>